Cellpadding & Cellspacing Attributes on HTML Table
Cellpadding & Cellspacing Attributes:
• It is used to adjust the white space in your table cells.
• Cellpadding represents the distance between cell borders & content within the cell.
• Cellspacing attributes defines the width of the border.
Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table</title>
</head>
<body>
<table border=”1” cellpadding=”5”cellspacing=”5”>
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Raju</td>
<td>5000</td>
</tr>
<tr>
<td>Masuf</td>
<td>4000</td>
</tr>
</table>
</body>
</html>
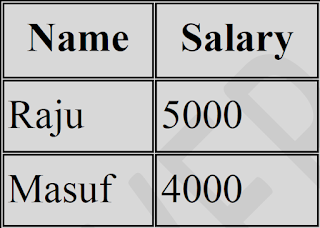
OUTPUT:

Comments
Post a Comment